The simple fact, is that while every web development company employs different techniques to code a website, and deliver a finished website to clients, not all websites have the same backend, frontend, or optimization techniques, which result in many different outcomes in terms of page speed, backend usability, and overall quality of the code that has been written.
Within this article, we will be taking general look at some improvements that can be used either initially, as an add-on service, or as potential improvements further down the road after a website has been live for some time. We will primarily be taking a look at Google Page Speed, and some of the many aspects which affect the aforementioned Google sanctioned benchmark. The goal is to end up with a website that helps nourish a more user-friendly experience for visitors of the website, while also to trying and bolster more traffic via organic Search Engine Optimization (SEO).
Google Page Speed
One of the more important aspects when it comes to Web Code is how fast a given page on a website will load. This simple aspect not only effects the user’s experience, but also Organic, and Paid advertising in both a direct and indirect way. The reason why it is so important to the user’s experience, is that the faster the user is able to get to the information they are looking for (which includes typically 2-3 different page views), the less frustrated they will be, and the more likely they will be to purchase, book, or hire a company’s products and/or services.
On the Online Marketing side of things, one of Google’s missions the last year, has been to ensure that the websites and links that it lists within the top positions for coveted keywords are not only Mobile friendly, but that they are optimized to load as fast as possible. Thus, those companies that wish to gain more traffic via Google Search results (by improving their rankings) have begun making as many optimizations to page loading times as they possibly can. This not only effects Organic Search Results (via “SEO”, Search Engine Optimization), but also effects how much you will pay per click for keywords which are bought via Pay Per Click Advertising through the Google Adwords platform. This is because, Google has a somewhat set rate (based on competition), that it then either lowers or increases based on factors such as relevancy to the keyword, bounce rate, and page speed, among other factors. If you need assistance with some or any of the following process, it is something that our Website Maintenance team is very well versed and experienced with, and would be happy to perform for your website at our standard hourly rates. For more information, please feel free to contact us.
In order to check and see how Google views your website page’s speed, you can simply go to https://developers.google.com/speed/pagespeed/insights/ and input every single individual page URL that your website has (one by one), and see how Google Ranks them. This tool also provides suggestions which, when implemented, will have the effect of speeding up your pages, and also the related marketing benefits outlined above that go with such an effect.
Please note, Google recognizes scores as follows:
0-64 = Very Poorly/Poorly Optimized
65-84 = Very Moderately/Moderately Optimized
85-100 = Well/Very Well Optimized
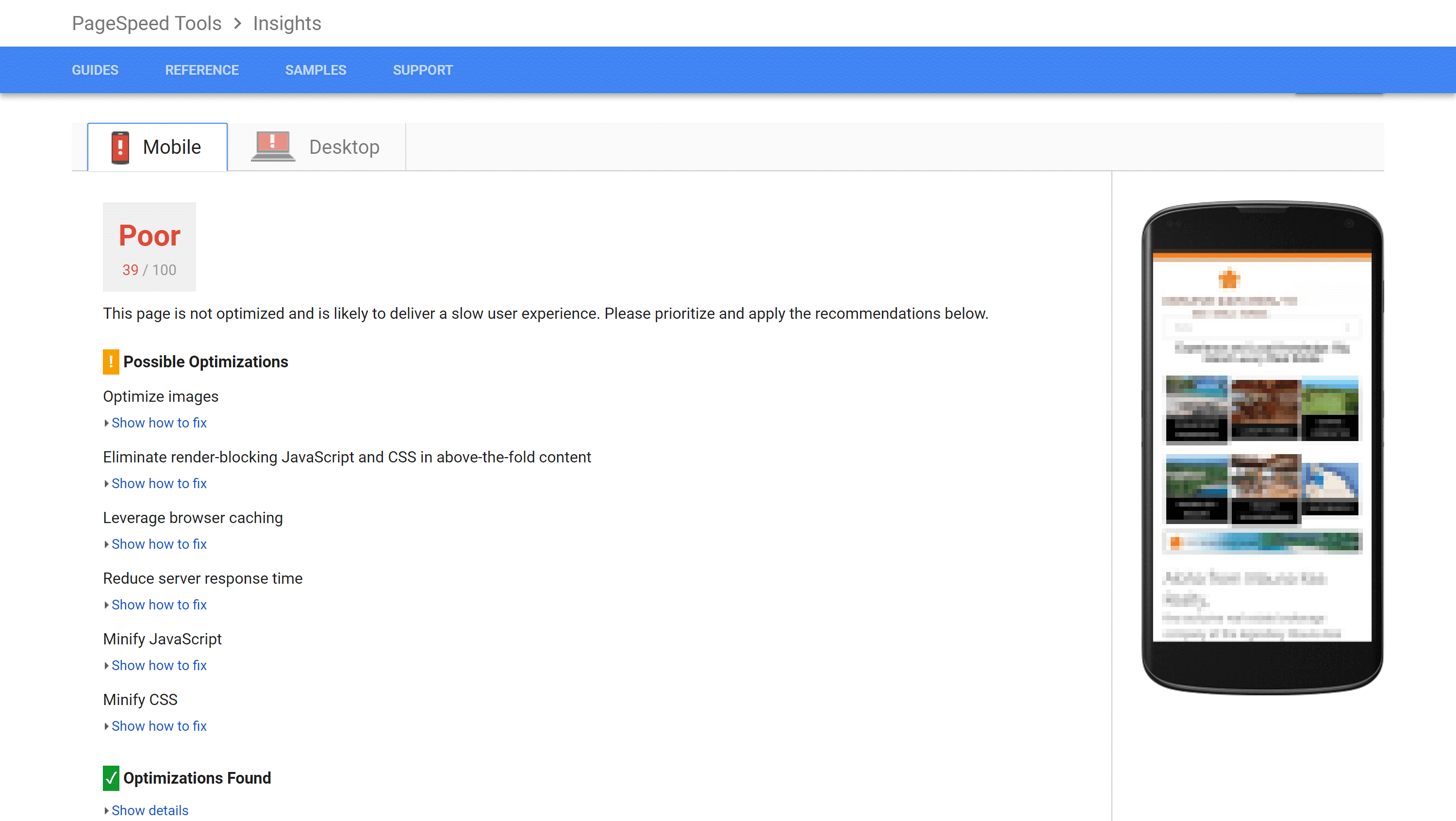
 Example of a Google Page Speed Result
Example of a Google Page Speed Result
The bad news with the example result above, is that having such low scores on such an important page as the home page (where most of your traffic will go to first), can hurt marketing efforts, as well as lead to frustration on the part of your visitors.
The good news however, is that most of the aspects which are bringing this particular page’s score down are fairly easy to fix, and some of the fixes will actually benefit the rest of the website’s pages, and bring their respective scores up as well. With that in mind, let’s take a look at what Google recommends here.
Optimize Images
Making sure that images are optimized is one of the most crucial factors to increasing page speed, and your Google Page Speed score. If you click the “Show how to fix” link below “Optimize Images”, Google will actually list out which images it has an issue with, as well as how much savings (in terms of KBs) you could have by following their guidelines.
Below is a step by step outline of how this is typically fixed (again, on a page by page basis, and performed by a developer to ensure that no image changes made will negatively effect other areas of the site, besides the single page you are looking to fix/improve).
Download the resources that Google has provided you with (by clicking on the “Image, JavaScript, and CSS resources” link), and unzip the file.
Using the MANIFEST document provided (by opening it with a text editor such as Notepad, or Sublime Text), you should be able to see which image files Google wants you to optimize, and where they are located within your server.
Next, you should also notice that there is an “image” folder within the files that you unzipped. This folder contains all of the images, already optimized by Google, which it suggests that you replace your existing images with (found in the Manifest document).
The final step here is to first back up all of the images that Google has listed in it’s manifest document, and then upload all of the images Google has provided you with (Via FTP or other means) to their appropriate locations. However, again, it is important that a developer handle this, so that they can ensure no other pages of the website will be negatively affected by doing this. An example of how simply uploading the image as outlined here might not be good for the website in general, would be if the website is using the same image file to display a thumbnail on the page you are optimizing, as it is for a much larger image on a different page.
Once this process is complete, and you run the Google Page Speed test again, it will show “Optimize images” as a passed rule, and the page that you just worked on will have a higher Google Page Speed score.
Leverage browser caching
The good news here, is that if you are running a website based on the WordPress platform, it has a multitude of tools, and plugins, which can help with Caching. A popular one is W3 Total Cache. This takes some expertise in terms of configuration, but the total time investment here is quite minimal.
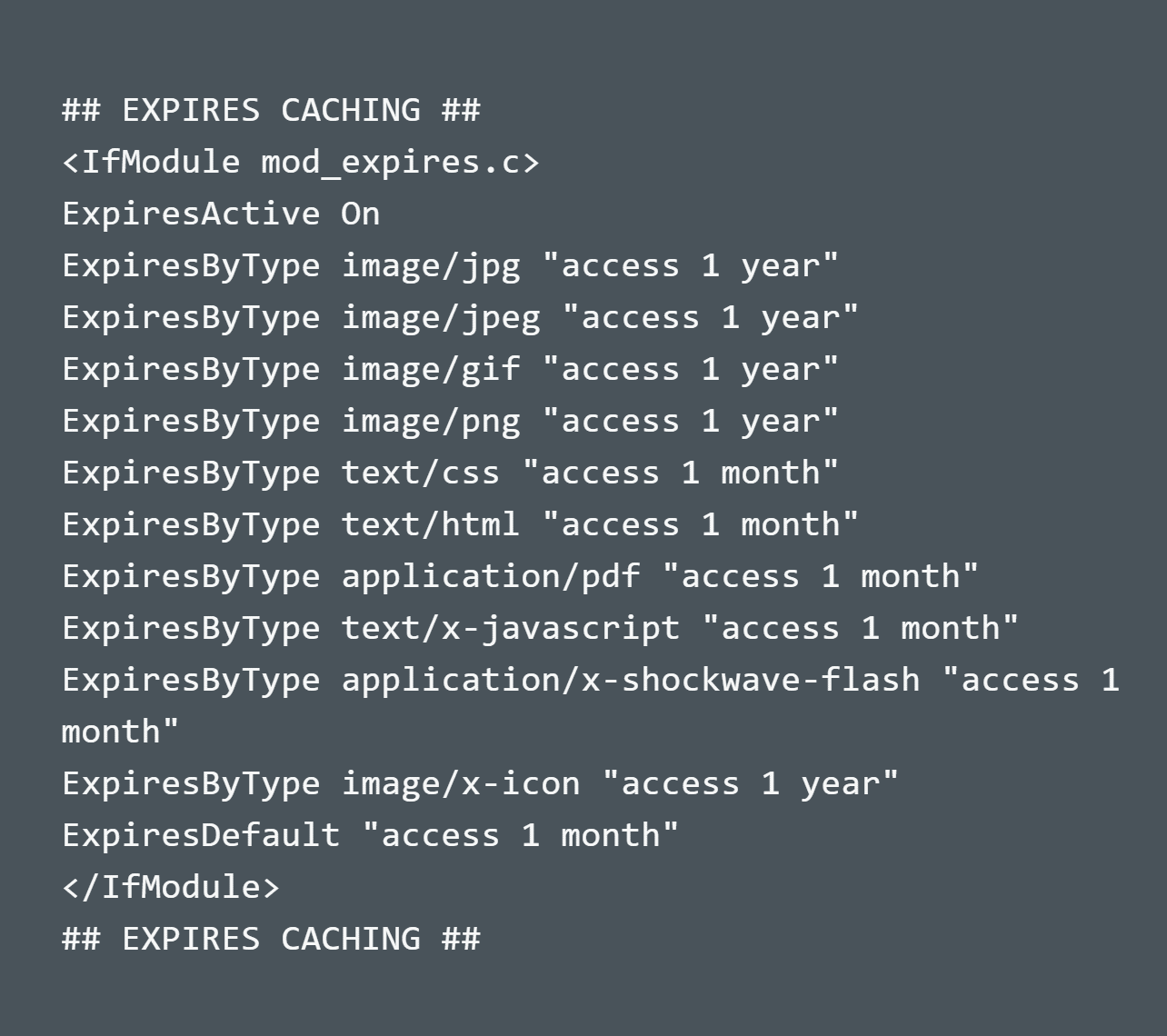
Additionally, another easy method to tackle this particular Google suggestion, is to include the following code within the website’s .htaccess access file:

Once this has been completed, and Google is satisfied with your website’s ability to leverage browser caching on a single page, it almost always translates into the suggestion being satisfied on all pages of the website. So while this is a little tricky, it has a wide ranging effect on the entire website.
Minify CSS, Minify JavaScript, Minify HTML
The above are actually three separate suggestions within Google Page Speed, however, since they are all typically handled the same, we will discuss them as one topic.
The easiest way to comply with Google’s desire for you to have your CSS, JavaScript, and HTML minified, is again to take a look at the files that they have provided for you. Again, if you take a look at the manifest, as well as the documents Google has provided you with, you will notice that within the manifest are URL paths to JS and CSS files, and within the “CSS” and “JS” folders they give you are the corresponding JS, and CSS files, already optimized by Google.
Once again, it is prudent that a developer take charge here, and also create a backup of the existing JS and CSS files, and then once completed, upload the new JS and CSS files provided by Google. Once uploaded, ensure that the website is functioning as desired, and then run the Google Page Speed test once again, and you should see all three suggestions/rules passed and satisfied, again, bringing up your score, and lowering the time it takes to load the page. Much like the “Leverage Browser Caching” task, this one will affect the entire website, and is, as such a good rule to pass, and get right.
Conclusion
Once all of the rules, or as many as possible have been passed, your Page Speed scores should sky rocket, and you should begin to see user behavior on the website increase favorably (more page views, interactions, purchases, bookings, etc), and also see your Google Rankings go up over time, and your Paid Search prices go down over time (your mileage may vary). If you need assistance with some or any of this process, it is something that our Website Maintenance team is very well versed and experienced with, and would be happy to perform for your website at our standard hourly rates. For more information, please feel free to contact us.